

Dans ce cours vous allez apprendre à créer une animation dans une page web en utilisant des outils gratuits...
Pour aborder ce cours il vous faut des notions de programmation.
Une connaissance des bases du html et du javascript (ou de la programmation orientée objet) sont souhaitables, mais sinon vous êtes là pour apprendre...

Un texte est caché dans le dessin...
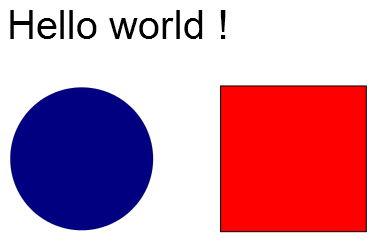
Dans le cadre de l'animation se trouve un rond jaune, un texte caché et une forme grise. Ces formes ont été dessinées avec Inkscape. Grâce à un programme javascript le soleil disparaît et le nuage foncé se déplace.
Pour régler l'excursion du mouvement du nuage, entrez une valeur entre 10 et 100
Réalisons notre dessin :

Si c'est le cas félicitations !!!
Sinon encore un petit effort...
![]()
Inkscape est un logiciel libre de dessin vectoriel sous licence GNU/GPL. Il a pour but de devenir un puissant outil d’édition graphique tout en étant entièrement conforme avec les standards XML, SVG et CSS du W3C.
Une image vectorielle est une image numérique composée d'objets géométriques individuels (segments de droite, polygones, arcs de cercle, etc.) définis chacun par divers attributs de forme, de position, de couleur, etc. Elle se différencie de cette manière des images matricielles (ou « bitmap »), plus volumineuse, dans lesquelles on travaille sur des pixels.

Facile non ??
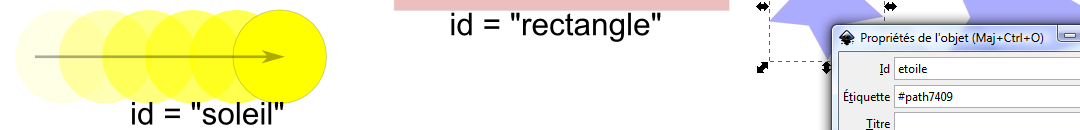
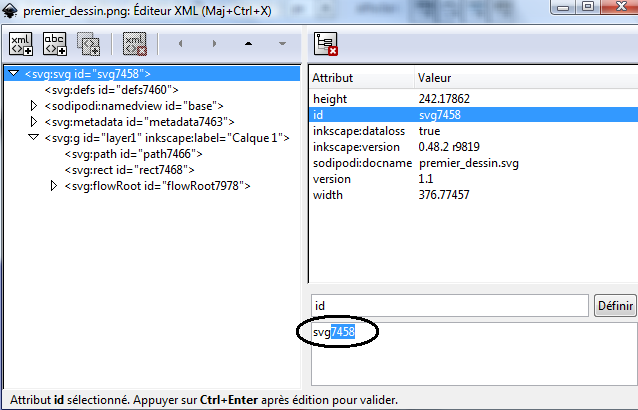
Id est un mot réservé qui signifie "identifiant" à l'interieur d'un même document il doit être unique (il caractérise un et un seul élément).
En HTML il se place dans les balises et permet (entre autres) à javascript de venir sélectionner un élément particulier (Javascript dirait : "Qu'on m'amène l'élément qui s'appelle Id="toto" que je lui change sa couleur !")
Il reste un chose très important à faire : Donner un Id à votre dessin...

Vous pouvez enfin sauvegarder votre fichier. Maintenant analysons le contenu de "premier_dessin.svg"
> Ouvrir le fichier avec Notepad++ (Clic droit sur le fichier >> Edit with Notepad++)
Parcourir le fichier à la recherche des lignes suivantes (vous devriez trouver les mêmes lignes... aux balises html prêt) :
[...] width="376.77457" height="242.17862" id="svgroot" [...] sodipodi:type="arc" id="cercle" sodipodi:cx="180" sodipodi:cy="380.93362" sodipodi:rx="71.428574" sodipodi:ry="71.428574" [...] [...] x="109.09375" y="256.45419" id="texte" [...] id="tspan8075">Hello world !
Si c'est le cas féliciations !!!
Sinon encore un petit effort...

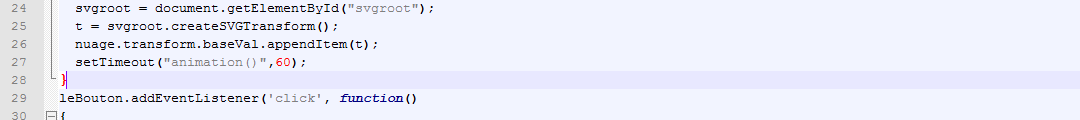
premier_script.js
La fonction document.getElementById() permet de rechercher dans le document un élément dont l'identifiant est passé en paramètre. Cette fonction renvoie une "référence", c'est à dire un lien vers l'élément. Pour chercher dans notre document une référence vers l'élément cercle nous utiliserons :
var ref_cercle=document.getElementById('cercle');
Tout d'abord nous allons utiliser une fonction qui va surveiller les événements qui arriveront sur l'objet cercle. Les événements sont par exemple un clic (click), le passage de la souris au dessus de l'objet (mouseover), la sortie de la souris de la surface de l'objet (mouseout).
Pour surveiller les événements de type click sur l'objet cercle nous utiliserons la fonction addEventListener() associée à la référence ref_cercle
ref_cercle.addEventListener('mouseover', XXX , true);
Cela signifie que nous surveillons les événements de type mouseover sur l'objet référencé par ref_cercle.
XXX sera la fonction que nous appliquerons sur l'objet. Par exemple la fonction :
function(){ref_cercle.style.opacity="0";}
Nous réglons ainsi l'opacité à 0, c'est à dire transparent !
ref_cercle.addEventListener('mouseover', function()
{
ref_cercle.style.opacity="0";
}, true);
ref_cercle.addEventListener('mouseout', function()
{
ref_cercle.style.opacity="1";
}, true);

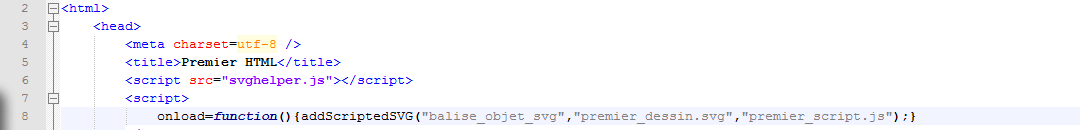
<script src="svghelper.js"></script>
<script>
onload=function(){
addScriptedSVG("balise_objet_svg","premier_dessin.svg","premier_script.js");
}
</script>
Dans le corps de votre page insérer le div suivant :
<div id="balise_objet_svg"></div>Sauvegarder vos fichiers.

<html>
<head>
<meta charset=utf-8 />
<title>Le Titre</title>
ICI LES REGLAGES DE LA PAGE
</head>
<body>
ICI LE CONTENU DE LA PAGE
</body>
</html>